Webdesigner & Developer (schul.) Ausbildung & Beruf

Bildungsweg: Schulische Ausbildung
Empfohlener Schulabschluss: Realschulabschluss / Mittlere Reife
Ausbildungsdauer: 2 Jahre

Bildungsweg: Schulische Ausbildung
Empfohlener Schulabschluss: Realschulabschluss / Mittlere Reife
Ausbildungsdauer: 2 Jahre
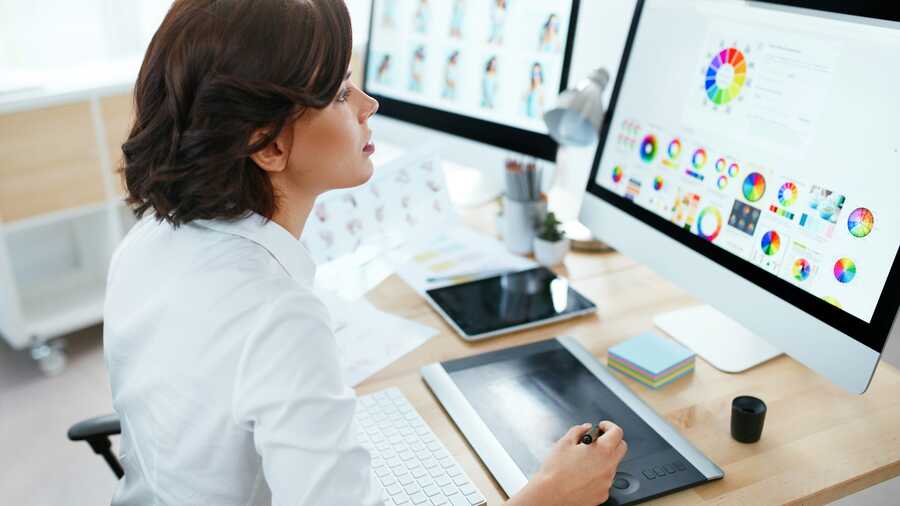
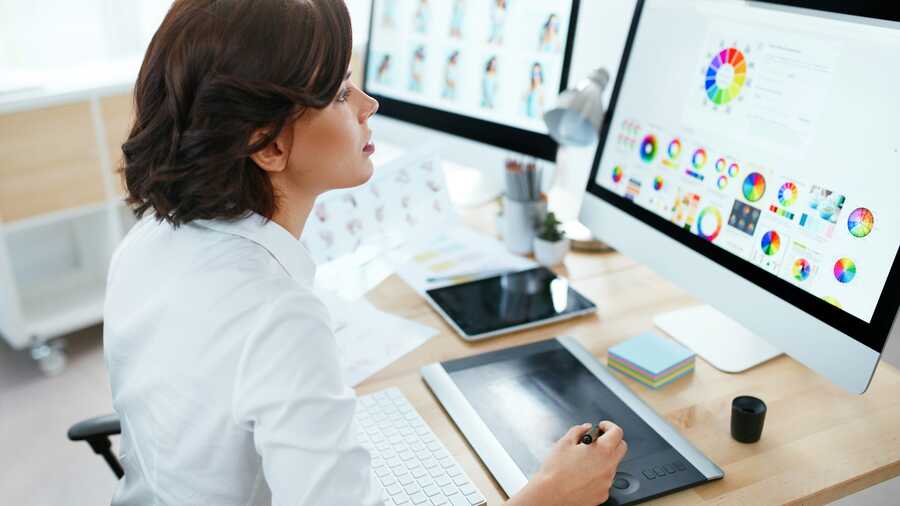
Absolventen des Webdesign und Development Diplomas werden durch gezielte Schulung auf einen Berufseinstieg in die Werbe- und Multimediabranche vorbereitet. Sie arbeiten in Werbe- und Medienagenturen oder großen Unternehmen als Web Designer, Web Developer, Screen Designer, Grafiker oder Webmaster.
Du bist ständig im Internet und interessierst dich für den Aufbau der verschiedenen Websites? Dann solltest du überlegen, ob die Ausbildung zum Webdesigner und Developer zu dir passt. Dafür erfüllst du am besten folgende Eigenschaften:
Du bist dir doch noch nicht sicher mit dem Beruf des Webdesigners und Developers und willst wissen, ob ein anderer Beruf besser zu dir passt? Teste dich mit unserem Berufs-Check und finde es heraus!
Schulische Voraussetzungen
Es gibt keine gesetzliche Vorgabe, welchen Schulabschluss du erfolgreich bestanden haben musst, um einen Ausbildungsplatz als Webdesigner und Developer zu bekommen. Um gute Chancen zu haben, solltest du aber mindestens einen Realschulabschluss oder besser das Abitur bzw. Fachabi mitbringen.
Deine Aufgaben als Webdesigner und Developer auf einen Blick
Wusstest du, dass es mittlerweile mehrere Milliarden Websites im Internet gibt und die Anzahl täglich wächst? Dabei benötigt jede einzelne Homepage einen Webdesigner und Developer wie dich. Deine Aufgabe ist es, diese Seiten zu erstellen und ihnen das passende Design zu geben. Während viele Menschen eine Ausbildung zum Mediengestalter Print machen, wird es immer wichtiger, neben dem Print- auch den Digitalbereich zu bedienen.
Als Webdesigner und Developer weißt du genau, wie das fertige Ergebnis später aussehen soll. Im Zentrum steht immer die Benutzerfreundlichkeit. Das bedeutet, du stellst dir immer wieder die Fragen: Wie nützlich ist das Design und die Oberfläche der digitalen Website für den User? Findet er schnell, was er braucht? Habe ich die Landing-Pages userfreundlich gestaltet? Außerdem legst du Wert darauf, dass der Besucher der Seite die wichtigen Orte findet, um zum Beispiel einen Newsletter zu abonnieren oder ein Produkt zu bestellen. Schließlich arbeitest du stets im Auftrag deines Kunden, der bestimmte Ziele mit seiner Website verfolgt.
Die Ziele eures Teams sind gesetzt und die Wünsche des Kunden aufgenommen. Jetzt geht es an die Mediengestaltung. Als Webdesigner übernimmst du die konkrete Gestaltung der Oberfläche. Deine kreative Arbeit und die deiner Kollegen lässt vom Header über die Navigation bis hin zum Footer eine ganze Konzeption einer Website entstehen. Bei den Grafiken hältst du dich an das Corporate Design, das in einem Unternehmen eine einheitliche Farbgebung und Schriftart festlegt. Als Webdesignerin bzw. -designer hast du außerdem ein Gefühl für Farben und Design, was zu einem harmonischen Gesamtbild beiträgt.
Der Plan steht, im nächsten Schritt geht es an die technische Umsetzung. Auch hier arbeiten die verschiedenen Berufsbereiche, wie zum Beispiel die Mediengestalter und ITler, eng zusammen. Arbeitest du bei der Programmierung als Web Developer, sprichst du dich bei der Entwicklung der Technik hinter der Website immer wieder mit Kollegen aus dem Design ab. Als Developer kennst du dich mit dem Schreiben von Websites und den Programmiersprachen wie PHP und JavaScript bestens aus. Sobald das Webdesign und die Umsetzung des Digitalen stehen und die wichtigsten Tests durchgeführt wurden, kann die Website endlich online gehen. Deinem Kunden und seinen Usern strahlt nach der langen Zeit und vielem Herzblut von dir und deinen Kollegen eine großartige Homepage mit zahlreichen Anwendungen entgegen.
Deine AUBI-plus Jobmail
Lass deinen Bot für dich suchen!
Lege deine Suchkriterien fest und lehn dich zurück. Du bekommst aktuelle Stellen für deinen
Traumberuf direkt per Mail zugeschickt.
Da du eine schulische Ausbildung machst, bist du die meiste Zeit in der Berufsschule. Neben der Theorie lernst du in Projekten die Webentwicklung, die Software, das Online-Marketing und die IT-Branche kennen. Ein Teil deiner Ausbildung dreht sich rund um den Arbeitsbereich eines Webdesigners: Du lernst Wichtiges über die Gestaltung und die Animationstools kennen. Als Developer musst du aber auch konkrete Seiten programmieren können. Deswegen werden dir in anderen Modulen deiner Ausbildung Kenntnisse vermittelt, die verschiedene Programmiersprachen wie zum Beispiel PHP und HTML umfassen. Du gestaltest die Websites also nicht nur, sondern setzt sie auch technisch um. Auch später im Betrieb wird die Messlatte hoch liegen: Webseiten müssen nicht nur einwandfrei funktionieren, sie müssen auch dem Anspruch der Werbung und des Marketings genügen. Deswegen lernst du für deinen späteren Job auch die Grundlagen des Marketings kennen. Du beschäftigst dich mit Suchmaschinenoptimierung und Tracking- sowie Analyseprogrammen, die das Besucherverhalten einer Website aufzeichnen.
Du bist auf der Suche nach einem Ausbildungsplatz als Webdesigner & Developer? Wir haben für dich zahlreiche freie Ausbildungsplätze bei den besten Ausbildungsbetrieben - die Personaler freuen sich auf deine Bewerbung!
Freie AusbildungsplätzeDas Webdesign und Development Diplomas ist eine schulische Ausbildung, die du innerhalb von 18 Monaten abschließen kannst.
Finde mit unserem Stärken-Check heraus, wo deine Stärken und Schwächen liegen, wie deine Eltern und Freunde dich einschätzen und erfahre, welche Berufe perfekt zu dir passen.
Freie Ausbildungsplätze
Freie Praktikumsplätze
Ähnliche Berufe
Verwandte Themen
Du hast noch offene Fragen? Registriere dich in unserem Servicebereich, um Fragen zu stellen.
Jetzt registrieren